Activity Indicator
Activity indicator is the native iOS Design Element that displays an animated spinner to show that a process is in progress.
How to use it
In order to show/hide and start/stop an Activity Indicator, you will need to use either the No Code Actions or the Code Blocks.
Note: You will need to handle both the Start and the Stop animating, but you don’t need to use the same way for both. For example, you can start it at an When Screen First Loads Event and stop it from a Datasource Response.
No Code Event Actions
- Add an Activity Indicator.
- Setup its style from the Activity Indicator Properties.
- Select an Element or a Datasource that supports Events.
- Add a new Execute No Code Action.
- Select the Activity Indicator category.
- Select the Start Animating or the Stop Animating action.
- Select the Activity Indicator Design Element.
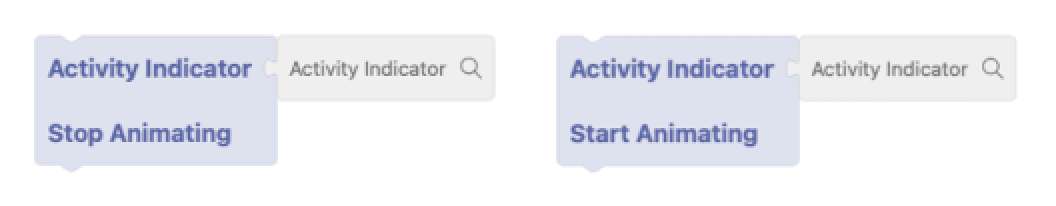
Code Blocks
You can use the Activity Indicator Code Blocks to Start and Stop the animation of an Activity Indicator.

Activity Indicator Properties
Indicator Size
Select the size of the activity indicator.
Available values: Normal, Big Default value: Normal
Hides when stopped
Select if the activity indicator will be hidden automatically, when it stops spinning.
Note: You will need to manually change the hidden property, if you set this false.
Default value: true
Color
The color of the activity indicator.
View
Alpha
Alpha is a number that alters the transparency of the activity indicator. It ranges between 0.0 and 1.0, where 0.0 makes the activity indicator totally transparent and 1.0 entirely opaque.
Default value: 1.0
Background Color
Activity indicator’s background color.
Hidden
If enabled, it hides the activity indicator.
Code
Display Name
You can use this text to identify the Activity Indicator in the Code Blocks Editor and in the List of the Screen’s elements. It is not visible to the users.
Visible In Code
It makes the Activity Indicator visible in the Code Blocks Editor in order to connect it to other Code Blocks.