Perform Screen Navigation
After creating a Screen Navigation, the next step is to use it to navigate to the destination screen. There are two ways to go to perform a Screen Navigation:
- Event Actions (Easy)
- Code Blocks (Advanced)
Event actions
The simplest and fastest way to perform a screen navigation is to add it as an event action, for example, On a button click.
- Go to the Events of the element.
- Add a new Action.
- Select the
Navigate to a different Screenoption and select the one containing the screen you want to go to.
Tip: It is easier if you have already created the Screen Navigation.
Bind Screen Properties
If you select an One Screen Navigation, you will have the option to pass values to the destination Screen’s properties using the Bind Dynamic Parameters feature.
Note: It is not necessary to bind all of the destination screen’s properties.
Example: Navigate to a new screen from an On Selection Event and use the selected Pet in the next My Pet Screen.
Code Blocks
Sometimes using a screen navigation may involve a more complex logic. For example, maybe a button performs different Screen navigations based on a condition. In those cases, you can use code blocks to perform a screen navigation. You can find all Screen Navigation Code Blocks in Blocks -> Screen Navigation category.
Tip: After you have implemented the Function, you will need to execute it using an Execute a Function Event Action.
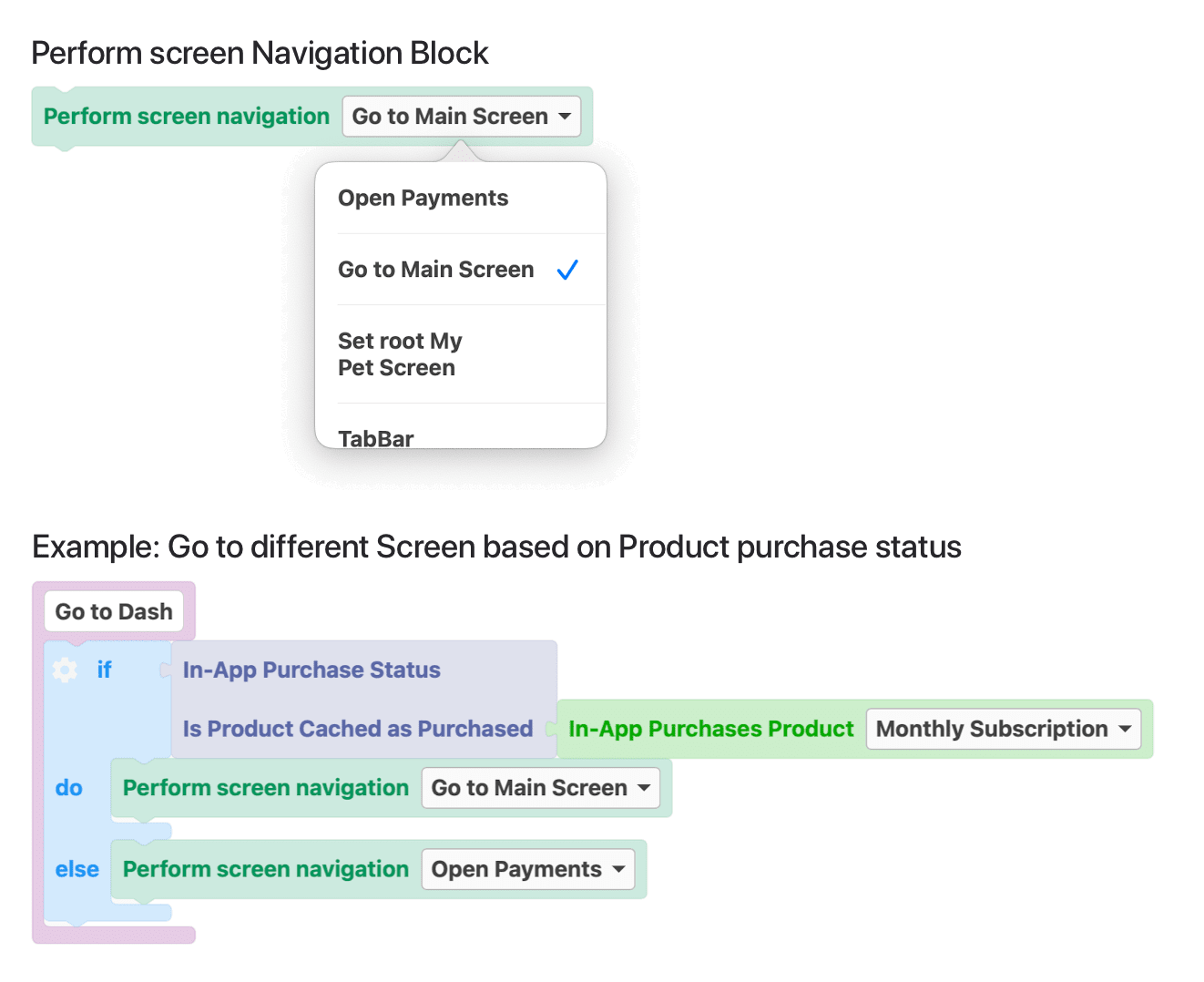
Simple Perform screen Navigation Block
The block to use when simply need to go to a screen, without setting any of its properties.
Tip: Use this block if you want to trigger a Tabbar screen navigation.

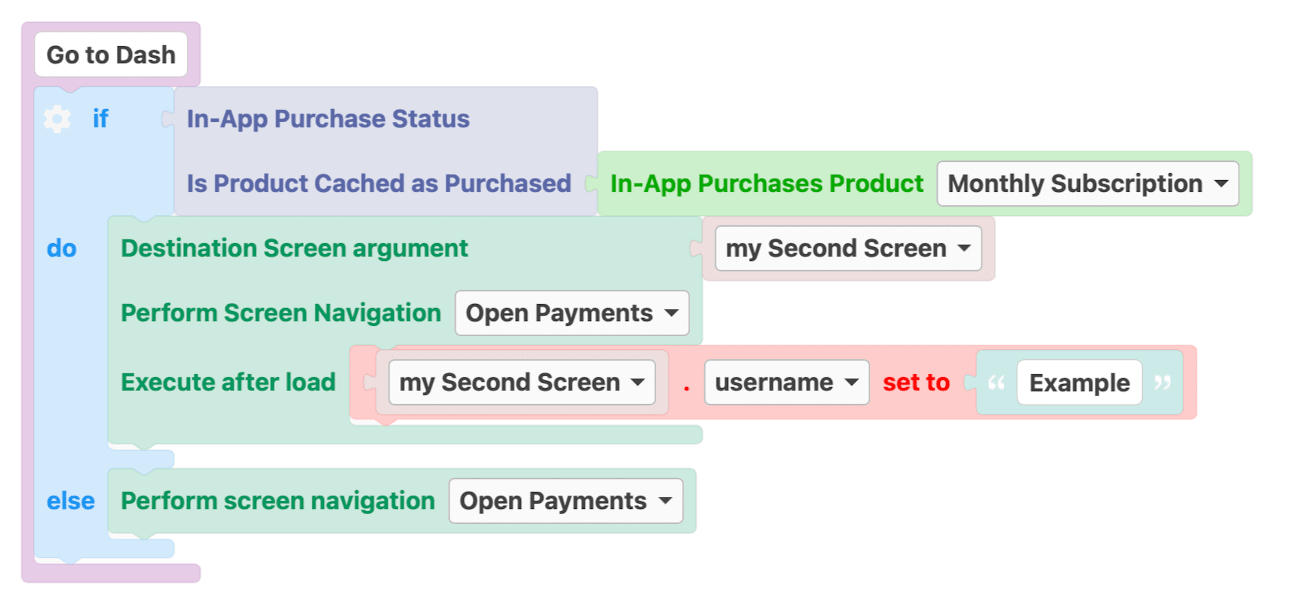
Advanced Perform screen navigation Block
The block to use when needed to set also the destination screen’s properties when performing a screen navigation.
To use this Code Block you will need to:
- Add a new Function Property to the Function. The Data Type should be the Destination Screen Data Type.
- Set the new Function Property as Destination Screen Property.
- Select the Screen Navigation to perform.
- Use the Set Value Code blocks and the Function Property to assign values to the Destination Screen properties. Important: Do not use this block if you want to trigger a tabbar screen navigation.