Image Assets & Icons
In mobile development, it is good to reuse the icons and image assets in a project, so the application size is smaller. In Kodika, you can use the Image Assets feature to import each Image or Icon only once and then reuse it on multiple Screens. Both the Images and the Icons in a Kodika project are grouped in the Image Assets feature. Finally, Kodika will automatically use the best resolution based on the device size and model in order to optimize the application size.
Add an Image Asset
You can import your Images and Icons either from the Finder_(Files app in iPadOS)_ or the Photos Library. After you import your Image Asset, you will need to set its name, which will be used throughout the project.
Manage your Image Assets
You can change the name of an Image Asset by clicking on it and changing its name. Note: Image Assets are not linked by the name in the Kodika project so that you can change the name of an Image Asset without breaking the project. You can also delete an Image Asset, but you must remove any reference to it from the project; else, your application will not run correctly.
Code Blocks
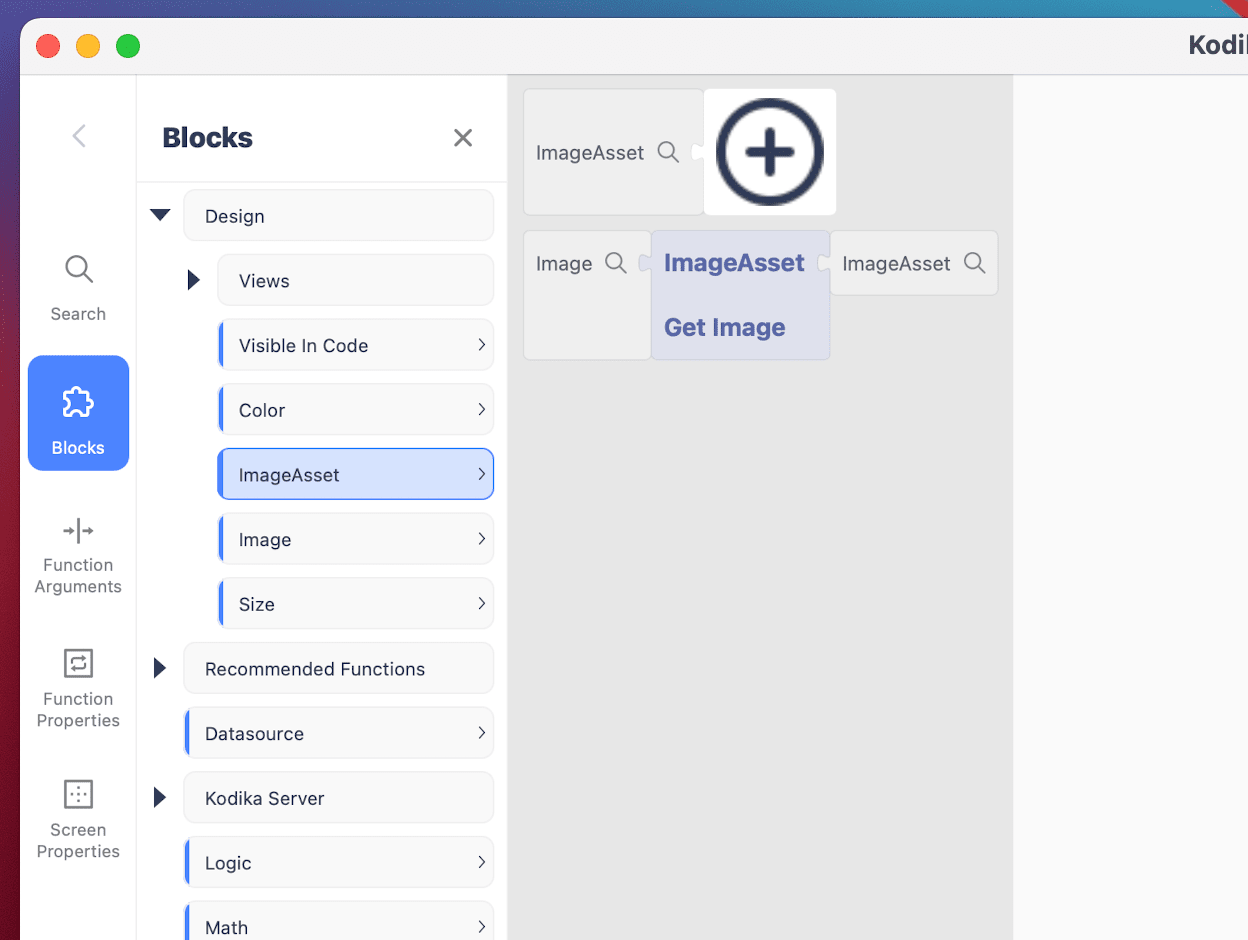
You can find the Image Asset Code Blocks in Blocks>Design>ImageAssets.

Select Image Asset Code Block
You can use an Image Asset in your Code Blocks by using the Image Asset Code Block and selecting the Image Asset.

Get Image Code Block
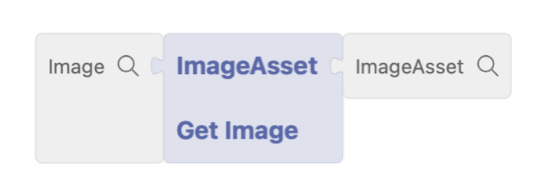
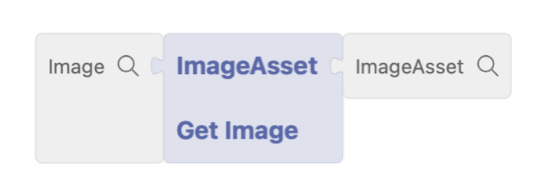
You can get the Image Data Type from an Image Asset by using the ImageAsset Get Image Code Block.
Note: Image Assets are the stored assets in your project, but Image Data Type is any Image displayed. Most Design Elements have support for both Image Asset and Image. Check out also Image Asset vs Server Image vs Image.

Bind
You can use Image Assets when you need to Bind a Dynamic Parameter to an Image and you want to use always the same Image Asset. Example: You can use an Image Asset in a No Code Event Action to change the icon of a Design Element on an Event.
Image Asset vs Server Image vs Image
Although Image Asset, Server Image, and Image finally display an Image, they are different because of how they store and handle the image data.
- Image Assets are stored in the application bundle and are loaded and displayed when you use them.
- Server Image are stored in the Kodika Server and are downloaded when requested.
- Image are all the Images and Icons displayed at any time in the application and are stored temporarily in the memory. You can save an Image to the Disk, or convert it to Server Image and upload it, or handle it with any other available way. You can get the Image from a Server Image or an Image Asset by using the respective Code Block.