Update Design using Data
There are multiple ways to dynamically change your Design Element’s values using Data.
Screen/Cell Property
You can directly connect a Screen or a Cell property to a Design Element to update the Design Element automatically when the property’s value is updated. This feature is useful when you already have the data in a property, and you need to display them using a Design Element, for example, if you have used a Cell in a List View.
Supported Data Types for each Design Element
- Label: Text, Number, Int
- Text Field: Text, Number, Int, Url
- Text View: Text, Number, Int
- Search Bar: Text, Number, Int
- Switch: Bool
- Image View: Image, Image Asset, Server Image, Url, Text (URL and Text should be links to online images)
- Button: Text, Number, Int, ImageAsset, Image
- Grid View, List View: Array of any Data Type
- Picker View: Array of Text, Array of Number
Datasource Response
The easiest way to update the a Design Element with data from Kodika Server or an External API is by a Datasource Response. Check out how to Handle a Response Parameter Value and assign it to a Design Element.
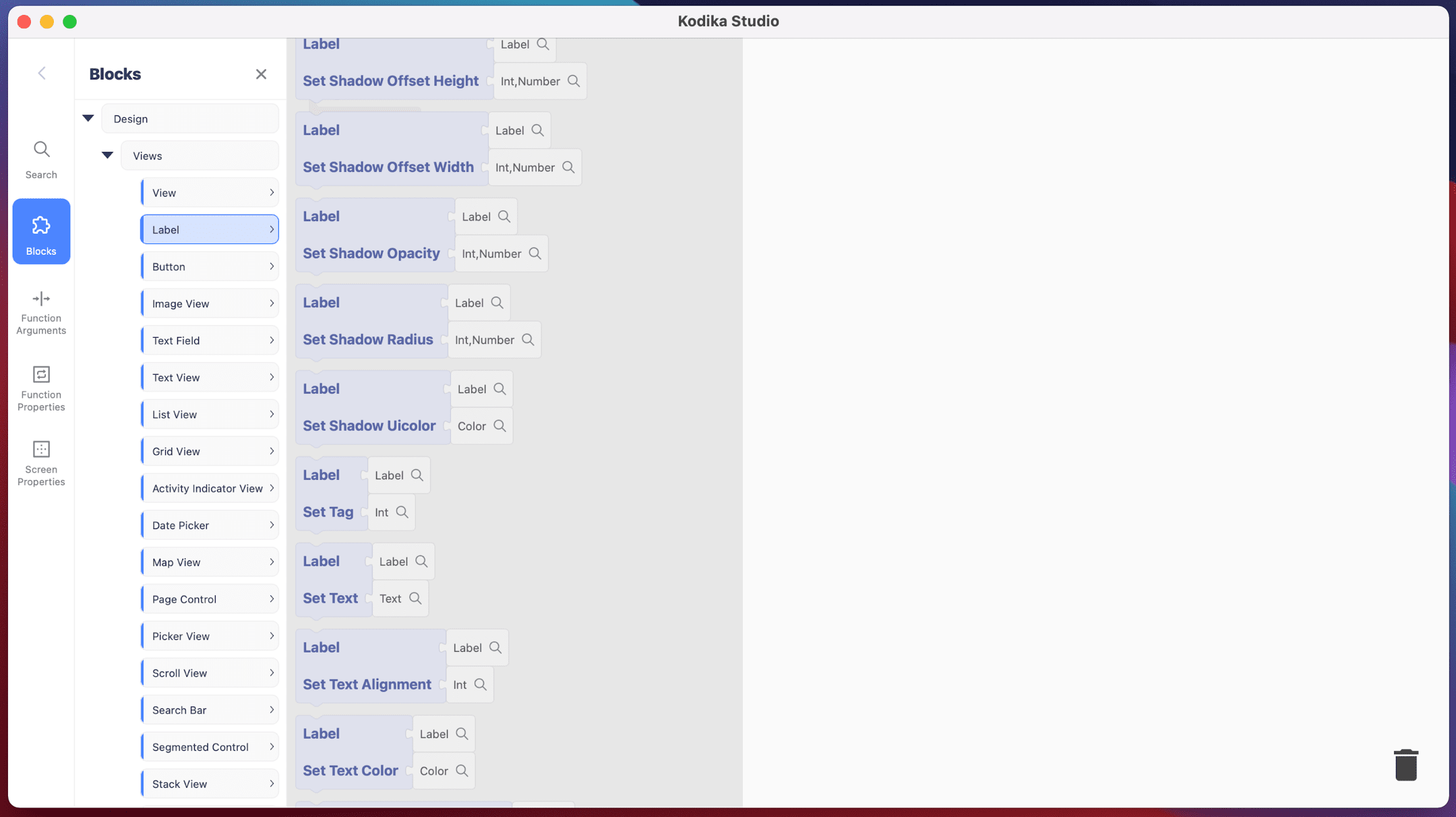
Code Block
Every Design Element has multiple Code Blocks that can access and change its design and value. You can find the Code Blocks for each Design Element in Blocks->Design->Views.